I read this article in OpenForum that @peter_einarsson tweeted. It was about Facebook Landing pages for business. It was a fairly good article but it didn’t tell the full story on how you should create a landing page for you own Facebook Fan page. I am a bit sick today so bare with me. However, I decided to write the Ultimate Facebook Page Resource Page instead.
Or at least begin to write it… more on that in the last point of this post…
1. Main Setup of your Facebook Page
I have devoted a full post on this topic that gives you images and explanations to each step on the way. Please have a look at it before reading further.
2. Create a HTML document
First off you need to start by creating a HTML document. If you are an e-mail programmer then you’ll become an expert in Facebook landing pages in no time. Basically the thumb rule is to NOT use div’s but use tables. I know some of you out there got some allergic reaction to what I just said, but I promise you that you don’t want some browser versions to come frigg with your classes which can be the case.
Good dimensions:
- Width: 760 pixels (edit: 520 in the future as is said in the comment field)
- Height: 400 pixels (usually above the fold) + x amount of pixels (below the fold)
What you should know before you start is that you cannot execute any javascript or insert external css if you do not make it into an application of its own. I have in an earlier blog post created a hack if you want to put an iframe on your Facebook page. Remember that it is better to build it in FBML/HTML as there has to be a loader image if you create an app, plus user privileges plus a bunch of other things.
3. Create an FBML-tab
I guess it all has it’s purpose. Create and FBML-tab for the simple stuff (or learn how to create several FBML-tabs here + video on how to make a tab the start page of your Facebook page) and use the apps for the complicated competition thingies :).
Since I am a decent guy I have created a simple html-template for you.
This template is blank and extremely simple. Please send me a link to a page you need a template for and I’ll code it for you. (Keep it simple guys… otherwise I’ll have to charge you.)
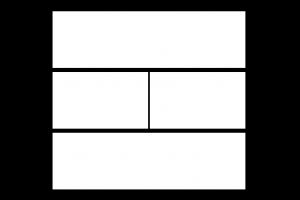
This is the structure of it:
Dimensions & usage:
- Top box: 760/520×200 – perfect for a top promo or an image
- Small boxes: 375×150 – perfect for some newsletter subscription of article feed
- Bottom box: 760/520x* – perfect if you want to put your wall feed in there
Just copy and paste the code into your FBML-box and start experimenting.
4. Add a Newsletter Subscription
If you have a newsletter it is good to add a sign-up box to your newsletter on Facebook. This works perfectly as it only runs the JavaScript after the user clicks the submit button.
You can create a submit script in most of the e-mail service providers out there on the market. I cannot share mine as it would expose me to a lot of spam injections in my DB. But if you need help with this, please ask here in the comments or by e-mailing me.
5. Run Google Analytics on your Facebook Page
Sometimes I just love the Internet a bit to much. I have been trying for quite some time to run Google Analytics on Facebook but I haven’t been able to get my hack fully working and thus no post has been written about it from me. Well, in this case I received an e-mail with a post that Christian Rudolf had found with a solution to my problem.
6. Integrating YouTube with your Facebook Channel
The best YouTube integration I have found that is out of the box is the YouTube Channels application. You can make all kinds of freaky things if you work with your own applications, but the YouTube Channels is the best I’ve found so far that is just a plug and play thing.
- Go to your Facebook Page
- Click Edit Page
- Go to the very bottom of the Edit Page View
- Click Browse More in the bottom box “More Applications”
- Search for YouTube Channels
- Go to the application page by clicking the link
- Click the link “Add to my Page” (do not click Add Application – important as doing this will add it to your FB profile instead of your page)
- Select the page you want to add it to
- Go back to your edit mode of your page
- Find the Application and click Application settings
- Click “Add” next to Tab
- Go to the front page of your Facebook Page
- Find the tab and drag it to the place order where you’d like it
7. Examples of Custom Facebook Page designs
There are plenty of Facebook Page designs coming up. Here are a couple of pages that I like and that you can have a look at for some inspiration.
- McDonald’s – Nice look and feel
- Victoria’s Secret – Always make good use of the tabs
- Starbucks – Impressive use of customized tabs and apps
- Ladbroke’s Casino – Nice use of a tab as a start page and good gambling example
- Massive Attack – Good integration of fb:comments and music player
8. Building your Fan base through Ads
I really like Facebook Ads as a way to build fans to your page. It is fast and it works miracles if you know who your target audience usually is. The first couple of times you will fail when you set up an ad campaign. Especially if you work in shady businesses. The most common reason a ad is rejected is because of the image you use or because of some excessive use of bad language or exclamation marks.
I wrote a post a while ago about a strategy for Facebook Ads.
x. You tell me
The above four are questions I usually get on this topic. I want to write more, but I have no inspiration cause I simply don’t have the questions any longer. I simply don’t find it difficult to do stuff on Facebook anymore and thus I want you to tell me what I should write about. You can either e-mail me or write a question in the comments. If you want to remain anonymous to the readers that’s fine.
Possibly related posts:
- Related posts on Facebook page tab
- Google Map / Facebook Page Tab to allow user entry …
- Win a Free Facebook FBML Application Tab!
- Related posts on Facebook Pages
- Why is Social Media Important?


Nice article, Jesper. I would only add that you should tell people to design their Application Tab pages for a 520-pixel width, not 760 pixels, as Facebook has stated their intention of reducing the page width in “early 2010.” We reduced the width of our HyperArts tab on the HyperArts fan page, just so we don’t get caught flat-footed!
Cheers,
Tim
Thank you Tim! Great advice. I’ll do an edit to the article above.
//Jesper
Do you possibly have a link to where Facebook stated this? I would like to link to it from the post. This article will hopefully grow as I want it to cover as many aspects as possible. I have created a hack for a layover which is pretty neat, but I am still writing on that post… so… I would like a bigger update in the end of the week.
Great idea. I think along with the technical / design aspect, a lot of my customers want to know what communication strategies to use with a FBFP.
So I would say:
1) Check in daily to engage with your audience
2) Post a variety of items daily to inspire, thrill, engage your audience. From the data I’ve collected from clients this means including photos and videos very regularly as they bring about more interaction
3) Ask questions using the word “You”. Again, it’s a clearer call-to-action to the reader to get involved. And a busier FBFP attracts more engagement and a bigger audience.
4) Link out to your website / blog where there are calls-to-action regarding your services, products, etc. Don’t sell directly in Facebook. Drive the traffic to specific landing / squeeze pages on your website.
There’s a link to a post I did on the new Facebook width on our blog, but to save you some clicks:
http://wiki.developers.facebook.com/index.php/Tabbed_Profile
Cheers, Tim
@Jon – thnx for the input. Think this one will become a great resource as I pick up comments to the main content later on 🙂
@Tim – thank you. I am usually allergic to when people make anchor text links in my comment field, but I guess I asked for it 😉
Hi, thanks for a good post, some useful stuff.
Regarding no 4, mentioned by @Jon Buscall above: do you guys know of any good readings about linking out to my website vs. implementing content into the Facebook fan page?
That’s a bit of a struggle, I suppose there’s a line to draw somewhere. For example Newsletter sign-ups should be ok, but generally I feel I want to keep the fanpage “clean” from selling, as mentioned above.
It would be interesting to hear other marketers’ view on this. Appreciate some good links 🙂
Hmm… I generally don’t read that many other blogs but experiment a lot instead. I watch hacker news and sphinn for good sources. Other than that I just try things out for my clients depending upon the different objectives they have.
My main recommendation is that you draw it on a paper and then try to create it on FB. Go to wiki.facebook.com and check out the discussion over there. Can be really useful and extremely helpful when trying to create stuff never created before.
//J.
I like the structure of your sample template but I’m not able to download the code. Could you please e-mail it. I would like to use it for: http://www.facebook.com/intentionwellness
Thanks for all of your work here. Great info!!
– Jay
I know this post is a little old and there’s been many changes to Facebook lately but I was wondering if your sample html-template above is still functional? I can’t seem to be able to download it properly. Any other way to get it or some kind of template for Facebook pages??
Thanks
PS: I just came across the mention of 760px vs 520 – I guess a follow-on question is whether there are different page types I can choose from to integrate our content.
Thanks!